
Colors are the first things you’d notice about a site, and it also works the same way for your blog. Bright colors can catch a reader‘s attention quickly, but they also tend to be hard for reading. Dark colors are great for text, but they are also dull and uninteresting. Setting up a muted color scheme can be tedious; going through all the different shades of one color like blue to get them to look good and not too monotonous. Here are two color generators using completely different interfaces for those who need help in choosing their blog’s color schemes.
Steel Dolphin Creative Color Scheme Chooser
This tool uses sliders to change color values, saturation and brightness of the colors. On the middle row to the left you can slide the tabs to change the red, green and blue values of the base color, while the bottom shows the output of colors and their hexadecimal values. The whole right side displays boxes with five blocks of the main output colors. This version doesn’t allow you to save and open color schemes that you generate, but that feature may come out in the next version.
WellStyled Color Scheme Generator
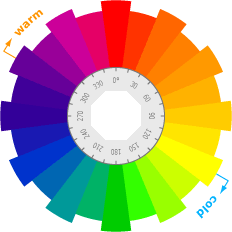
The second version of their color scheme generator features a color wheel and an a sample area to show how the colors look together. Simply click on a color and it automatically generates a palette of complimentary colors. You can choose just how you want the generator picks the colors by choosing from the five different settings and altering the angles between the colors. If you want to change how warm the colors will appear, click the variations underneath the display area. Other extras include the option to come up with only web-safe colors and viewing how the colors can be seen by people with visual impairments. The application is available for download in the help and information page.
[tags]color scheme, tools, blog, colors[/tags]
Originally posted on December 7, 2006 @ 1:42 am
